|
大家好,我是kuls。 最近发现了一个很好玩的东西,给大家分享一下。 它能够帮助我们去部署一些静态页面和前端。用起来其实和github page有些类似,但是操作起来非常的简单。 它就是Netlify。 这是它的官网:https://www.netlify.com/ 是一个国外的网站,这里我也来给大家演示一下,我是如何来部署一个前端项目的。 这里的前端项目,我拿 https://github.com/doocs/md 来试试。 这个项目就是一个微信Markdown编辑器,项目的内容也比较少。 大概的样子如下:
首先打开首页:https://www.netlify.com/
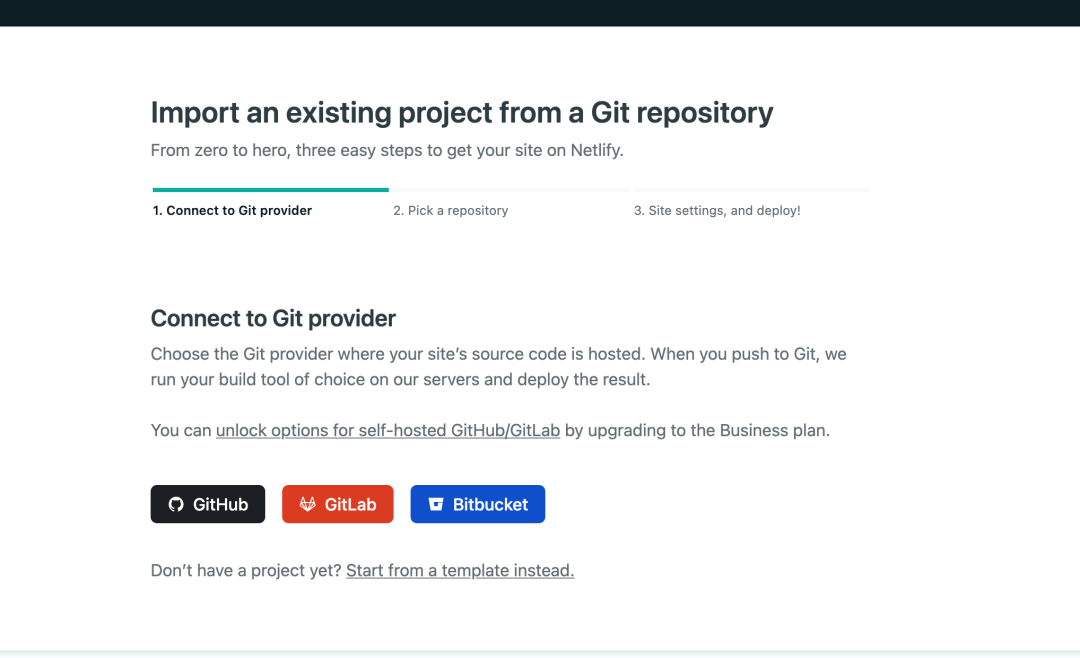
大家注册一个账号,然后登录。 大家会看到有三种导入项目的方式。 第一种是通过Git repository来进行导入,支持github、gitlab、bitbucket三种仓库。
这种方式比较简单,我们只需要给Netlify授权,读取指定的仓库,Netlify就会自动的进行部署。 第二种方法,就是自己选择一个Netlify提供的模板来进行建站操作。
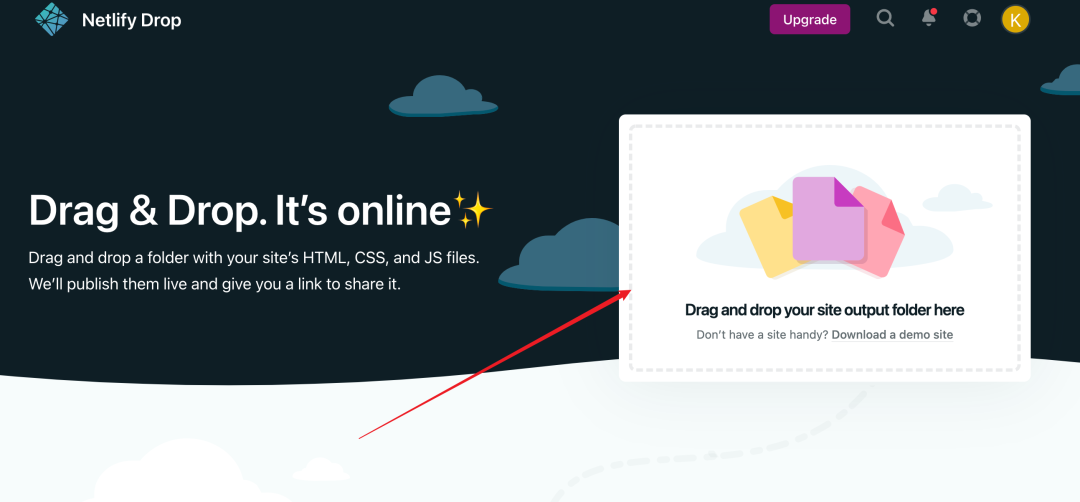
但是能够使用的模板不是非常多,都是以博客为主。 第三种就是导入我们自己编写的项目了。咱们主要来说说这一种。 这个操作其实也十分简单,我们只需要把自己的项目打包,然后拖进网页就行了。
但是有些读者可能会困惑,我是把整个项目文件丢进去,还是丢啥文件进去? 这里导入进去的文件是dist文件夹。也就是我们npm run build之后产生的打包文件夹。 扔进去之后,它就会自动进行部署。
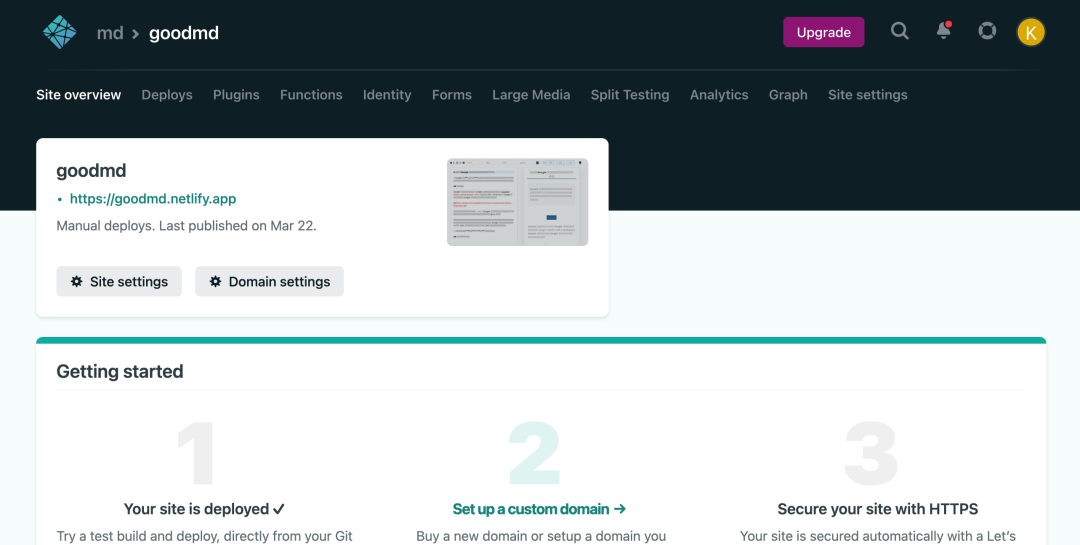
部署完成之后,Netlify会随机给我们一个域名,但是我们想要去更换域名的前缀,该怎么改呢?
在这我们点击change site name 就能够进行修改了。
除此之外,Netlify还支持使用我们自己的域名
同时也可以加上https
可以说是非常的贴心了。 如果你没有服务器,但是想自己搭建一个博客网或者其他的网站,大家直接使用Netlify来搭建,非常的快速而且还是免费的! (责任编辑:) |