|
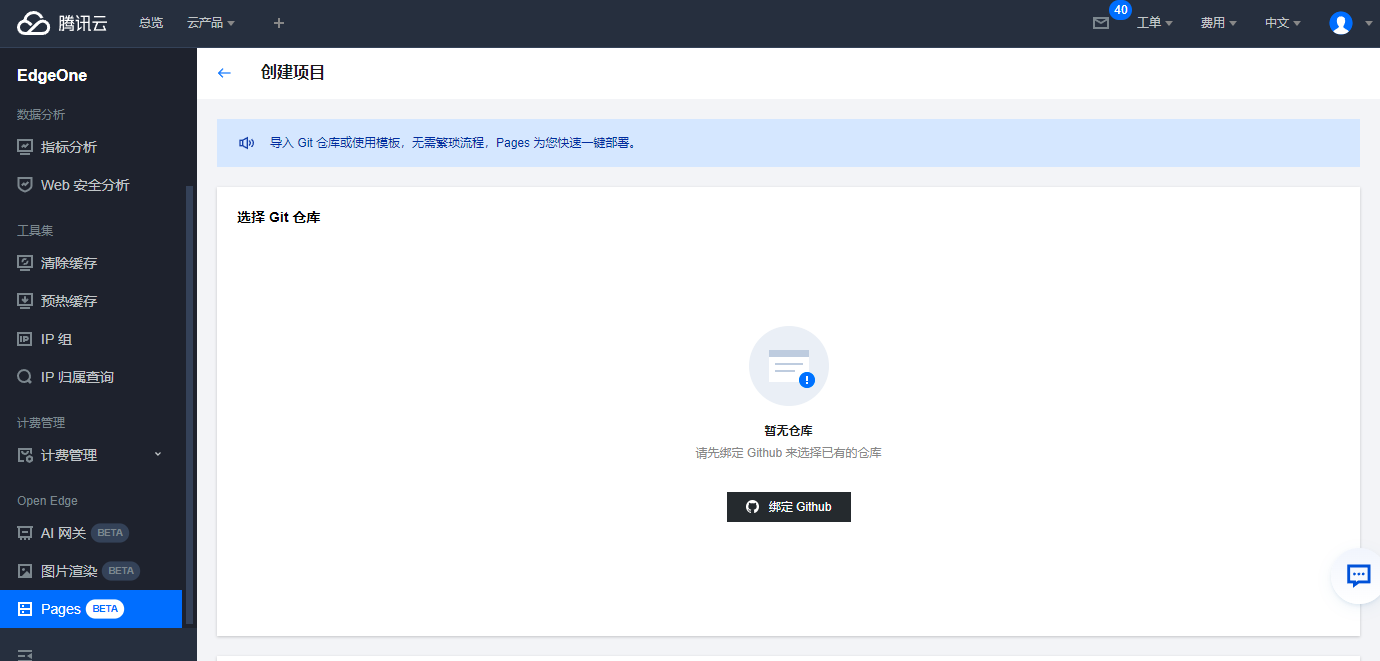
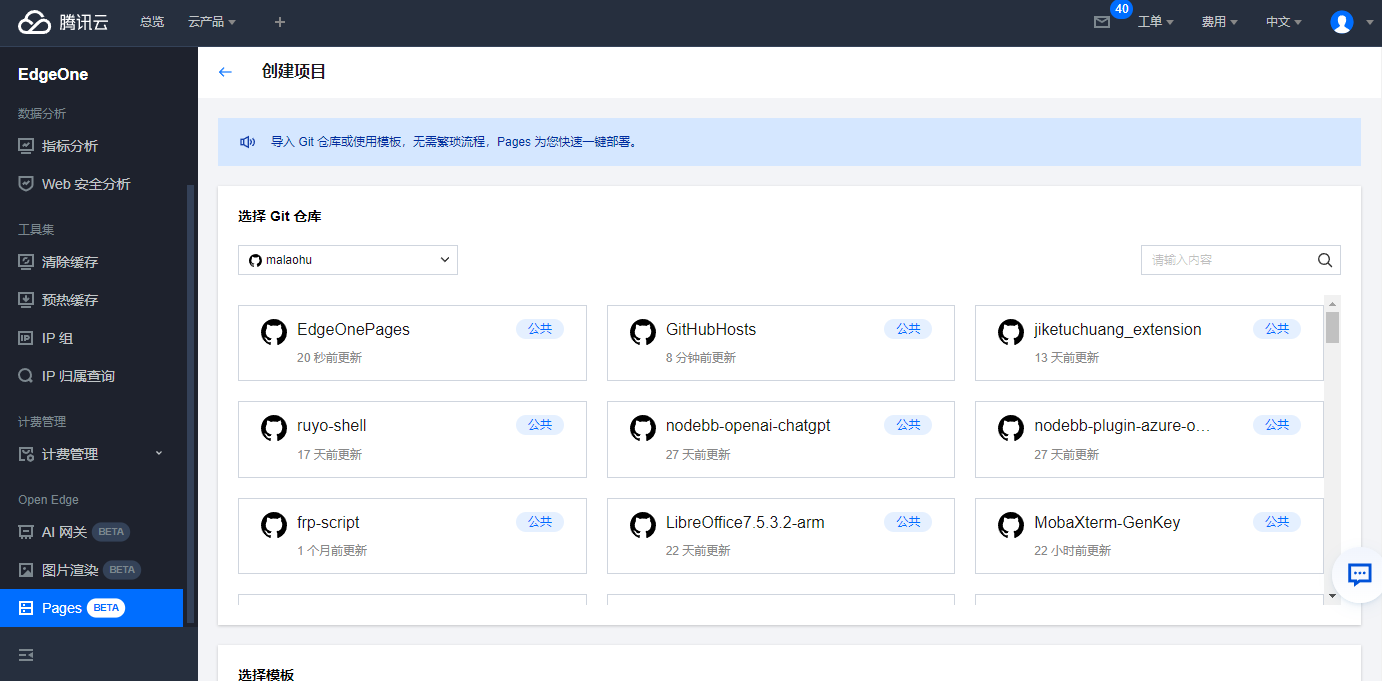
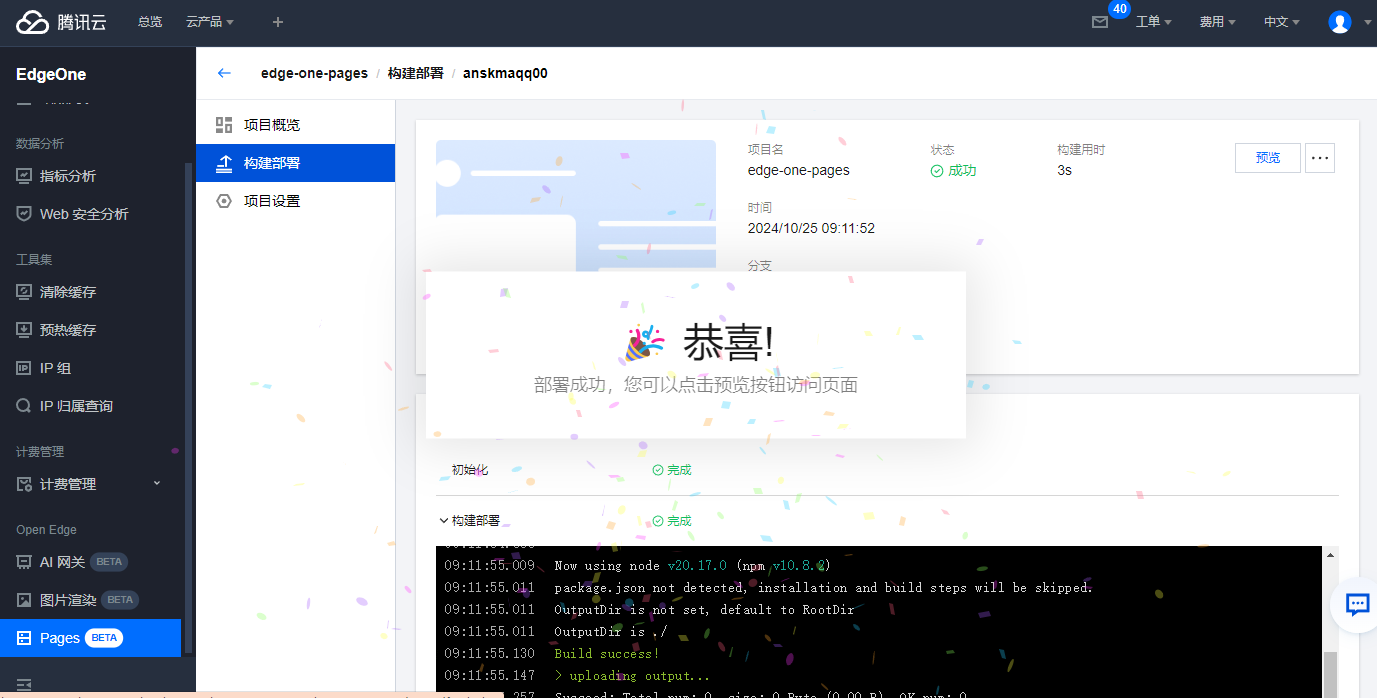
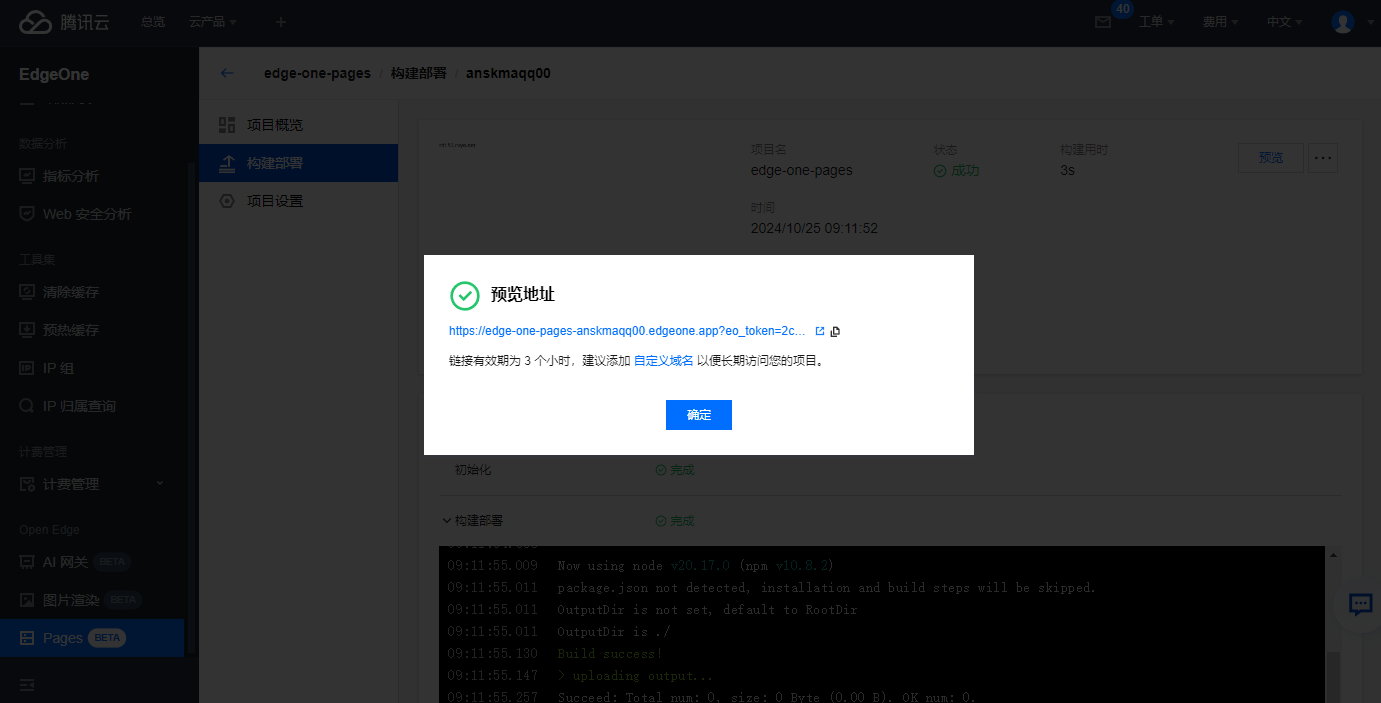
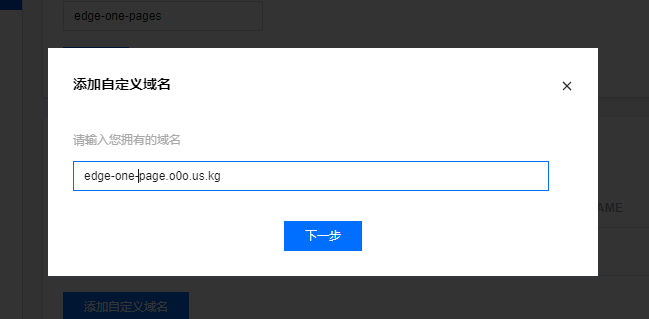
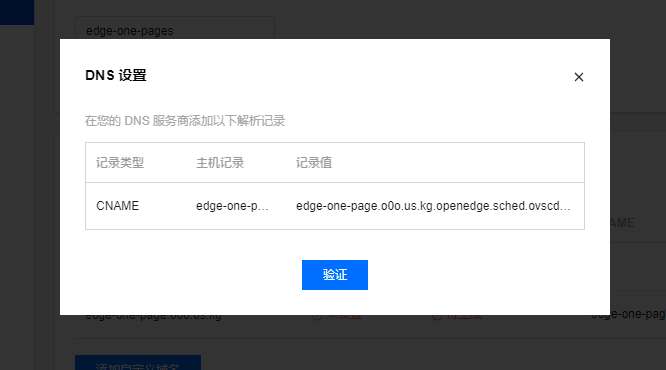
今年9月份EdgeOne Pages低调上线了!该功能基于EdgeOne边缘安全加速,提供了静动态WEB平台的部署。EdgeOne是腾讯云最近几年比较力推的服务,提供国内版和海外版。 本文主要演示利用 EdgeOne Pages 部署一套静态或动态网站! 谢谢评论区大佬提供情报!腾讯云中国站也支持了 EdgeOne Pages 开通地址:https://console.cloud.tencent.com/edgeone,演示地址: 与国际站不同的是:自定义域名必须有国内备案!访问资源有国内CDN加速!自定义域名需要手动点击下验证! 有不少童鞋说注册显示试用14天?其实EdgeOne服务需要绑卡验证试用体验14天!而EdgeOne Pages服务没有试用,直接免费使用! 更多:腾讯云国际站 / 腾讯云 官网地址https://edgeone.ai/products/pages 功能特点1,海外CDN节点,无需域名备案,目前国内可流畅访问 2,支持React、Vue、Next.js、Hexo 等构建的网站 3,与 GitHub 集成实现自动化构建部署 4,仅需一个邮箱,无需绑银行卡,手机号等等 5,基于EdgeOne 的 全球CDN(无国内节点)加速和防护 免费限制目前官宣完全免费! 我们提供几乎无限的免费版本,该版本将始终可用,允许无限制地使用我们产品的基本功能。我们将继续增强我们的高级功能,同时确保我们服务的稳定性。随着我们走向商业化,免费版本可能会有一定的限制,例如每日构建限制,我们会及时通知您。 容量限制:每个账号所有项目总大小不能超过5G,否则无法完成构建。 目前仅支持绑定Github账号,以后可能会开放Gitlab等平台的绑定。 准备工作1,一枚邮箱(推荐Gmail,Hotmail等海外邮箱) 2,Github账号 注册账号1,访问 https://edgeone.ai/register,填写邮箱密码接收验证码完成注册!更简单的方式直接Google授权登录! 2,注册成功后,页面重定向到腾讯云国际站,14天试用不用领取没啥用。 3,如果界面不是中文的,可在右上角切换语言到中文简体。 开通Pages1,访问 https://console.tencentcloud.com/edgeone/pages 或者左侧菜单点击【Pages】点击立即开通就哦了~ 点击【绑定Github】,登录自己的Github账号,给所有的授权即可! 1,选择Github仓库,本文演示选择 edge-one-page 如果你的项目是Vue ,等,在页面下方选择模板类型。部署的时候会自动编译。 2,设置配置项,按照你的实际情况填写即可。由于本文演示的是静态HTML部署,不需复杂的设置! 3,设置完成后,点击开始部署。平台就开始构建部署了。稍等一会即提示部署成功! 4,点击预览地址,可以查看部署后的页面情况! 1,点击【自定义域名】,填写要绑定的域名,点击【下一步】 2,页面给出域名解析的记录信息,按提示完成解析即可! 3,解析完成,验证DNS生效情况!如下图则解析生效!等待SSL证书生成! 4,等待约30分钟左右,证书也已经生成就完成了部署了! https://jiketuchuang.com 网络情况目前国内访问还算良好,平均延迟180多! 1,部署还是比较简单方便的 2,Github仓库分支内容变动会触发重新构建部署 3,相对于Github Pages 和 CF Pages 来说,EdgeOne Pages国内访问更流畅 (责任编辑:) |