|
经常需要用到Echarts的小伙伴应该都有这样的体验,官网打开访问很慢,往往几分钟还打不开,而且动不动就访问不了,我们又等着查文档的某一个属性的用法;如果能把Echarts的网站部署到我们自己的内网服务器,那么查文档的体验友好度肯定上升了一个台阶。 环境准备首先看一下笔者的系统环境,这里由于之前一篇文章中笔者建议使用Linux,而有一些评论说笔者没用过Linux,这里手头正好有一台Ubuntu22系统就用来折腾一下吧: 1 $ node -v 下面我们就需要准备仓库了,首先我们新建一个文件夹用来存放克隆的仓库: 1 $ mkdir echarts-deploy && cd echarts-deploy 然后克隆众多的Echarts仓库,有些仓库文件比较大,受限于不同的网络环境,可能会有失败的情况,需要多次尝试。 1 git clone https://github.com/apache/echarts-website.git 谢小飞博客专用防爬虫链接,想要看最新的前端博客请点这里 最后我们看到的目录结构就是这样的: 1 |- echarts-deploy 开始构建 文件夹准备好了,之后就可以对我们的克隆下来的仓库进行构建了;这里需要说一下的是echarts-website这个文件夹,这个仓库主要用来其他仓库存放构建出来的静态资源文件,因此最后我们的服务器也是在这里启动的;如果不构建,直接在这里启动服务器,我们会发现浏览器自动跳转到Echarts的官方地址;因此下面我们对各个仓库进行构建操作。 echarts-handbook进入echarts-handbook,首先我们npm i安装依赖,然后打开configs/config.localsite.js,修改配置;这里我们需要确定最后的服务器的IP和端口端口,比如这里笔者就使用8070端口: 1 export default { 谢小飞博客专用防爬虫链接,想要看最新的前端博客请点这里 最后执行npm run build:localsite构建,如果出现下面的日志就说明构建成功了:
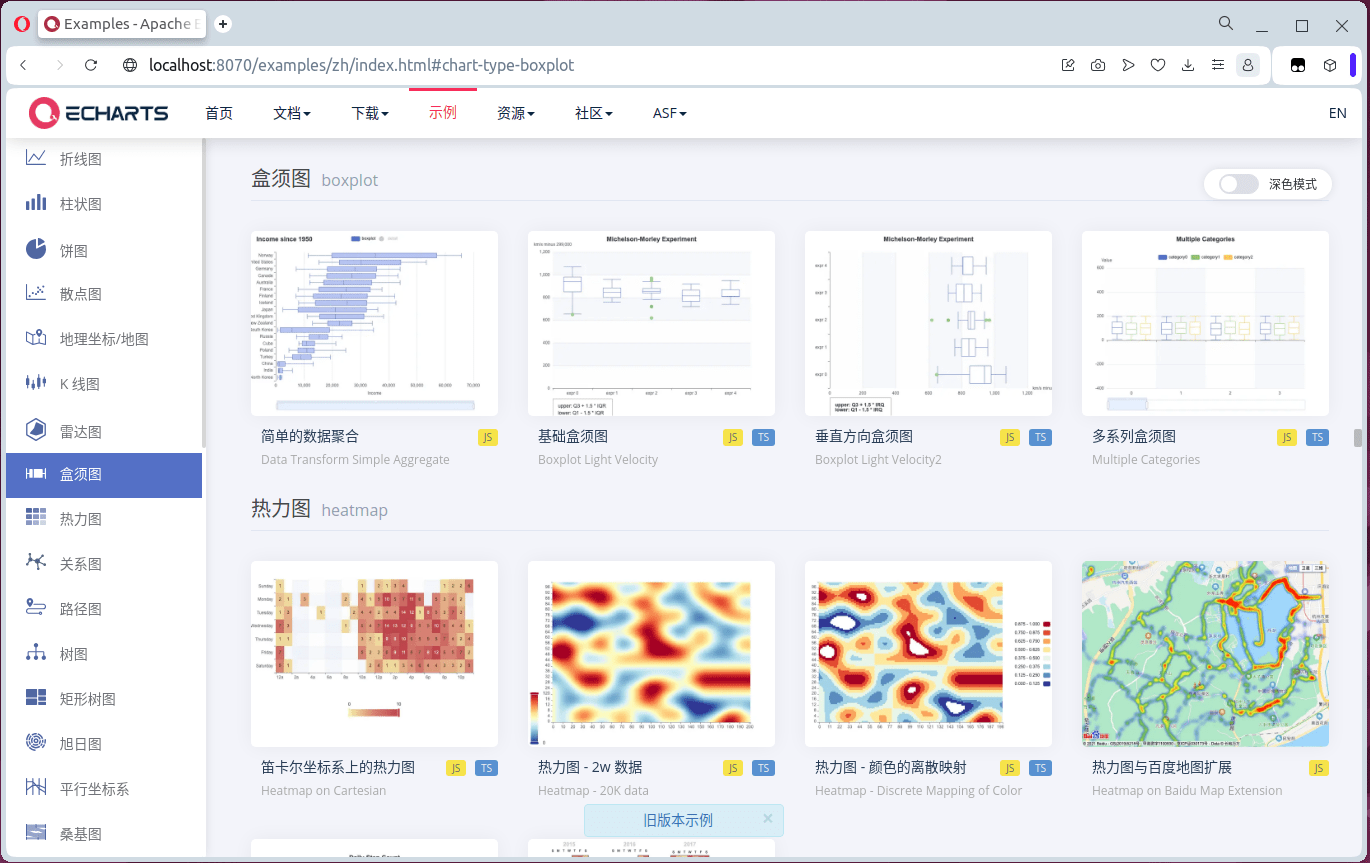
echarts-examples是示例的目录,我们进入目录,npm i安装依赖,然后执行npm run localsite构建,如果出现下面的日志就说明构建成功了:
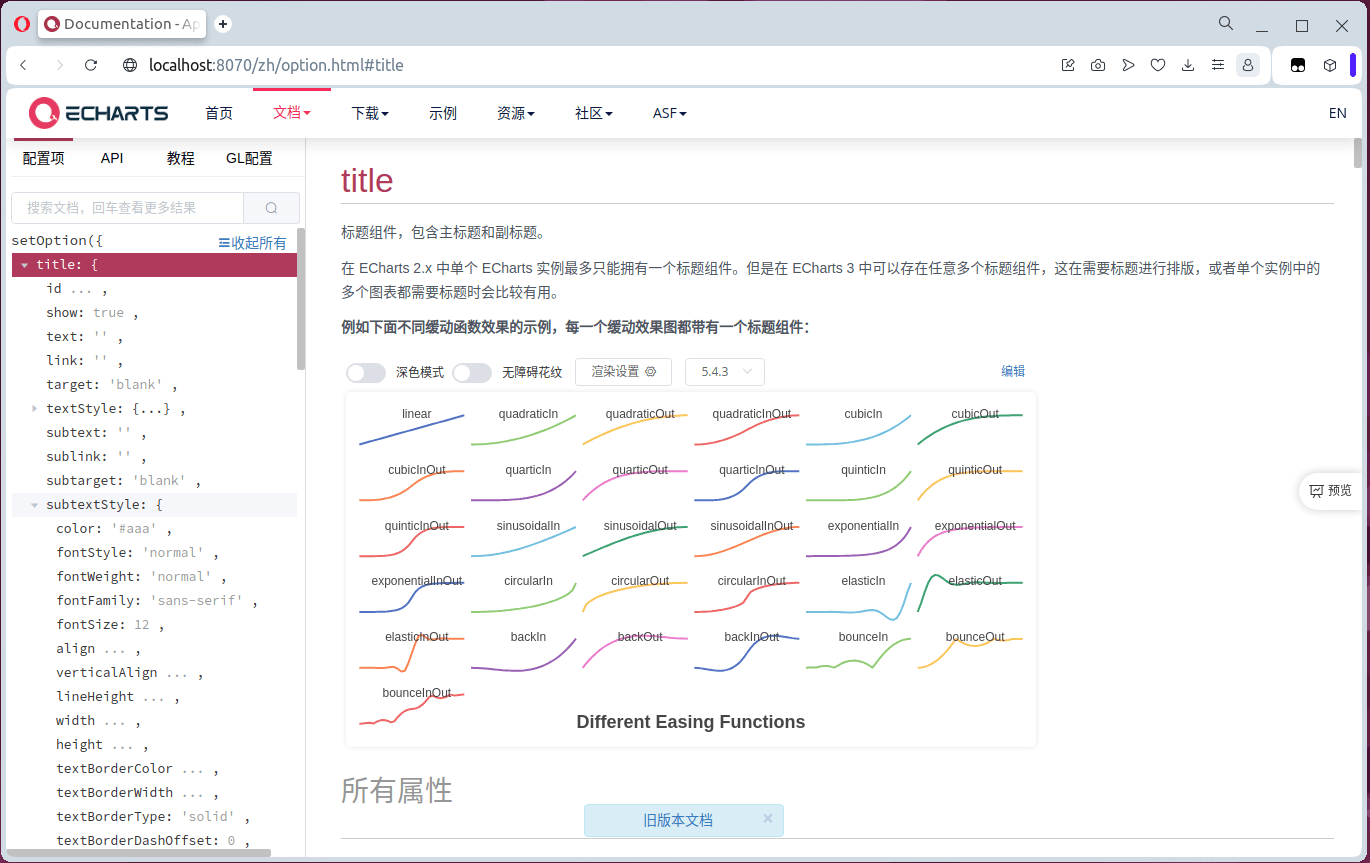
进入echarts-doc,还是npm i安装依赖,修改config/env.localsite.js,还是改成需要部署的主机IP和端口号 1 const path = require('path'); 打开echarts-doc/build.js,在public后添加zh,否则会提示找不到public/js/doc-bundle.js文件。 1 function copySite() { 谢小飞博客专用防爬虫链接,想要看最新的前端博客请点这里 然后执行npm run localsite进行构建,如果出现下面的日志就说明构建成功了:
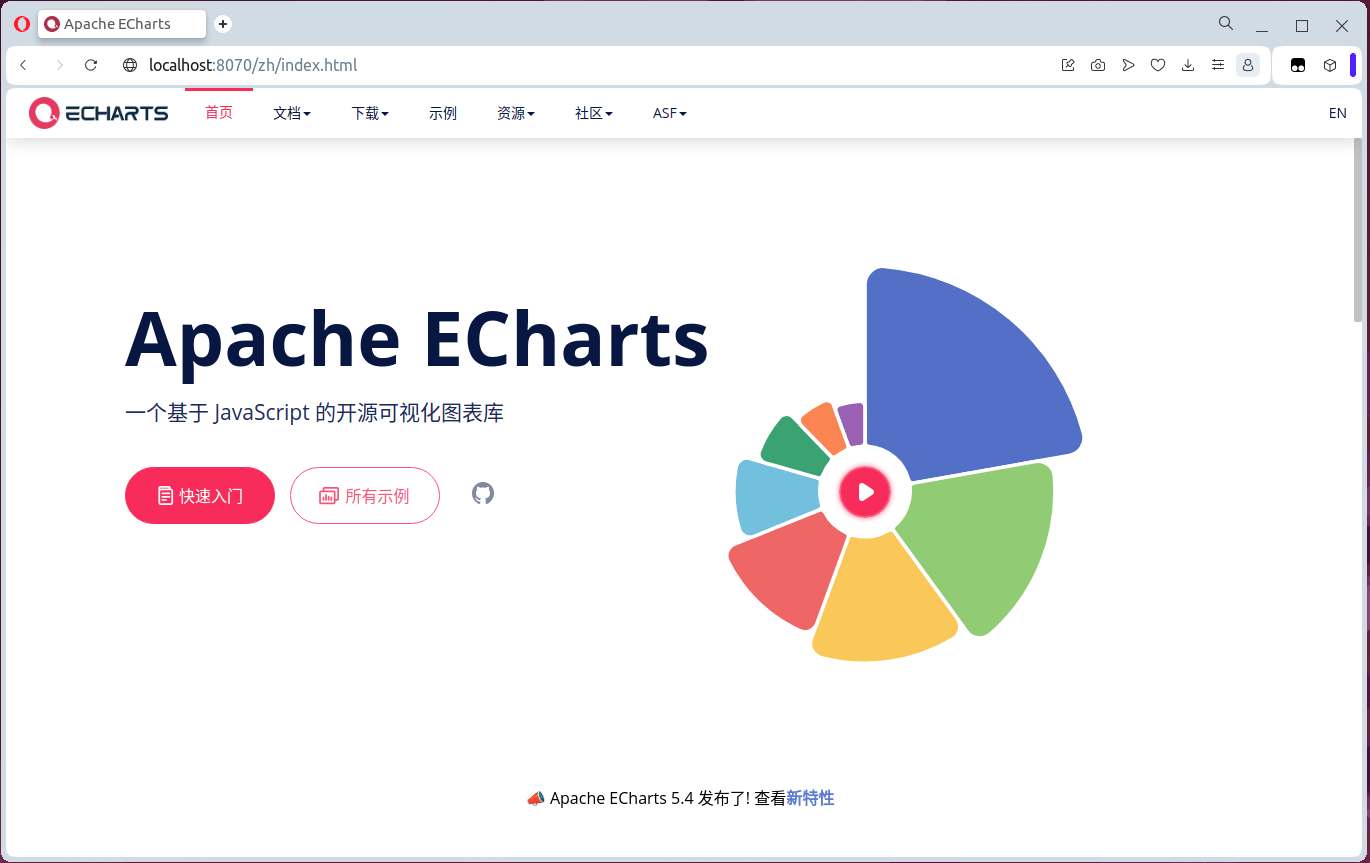
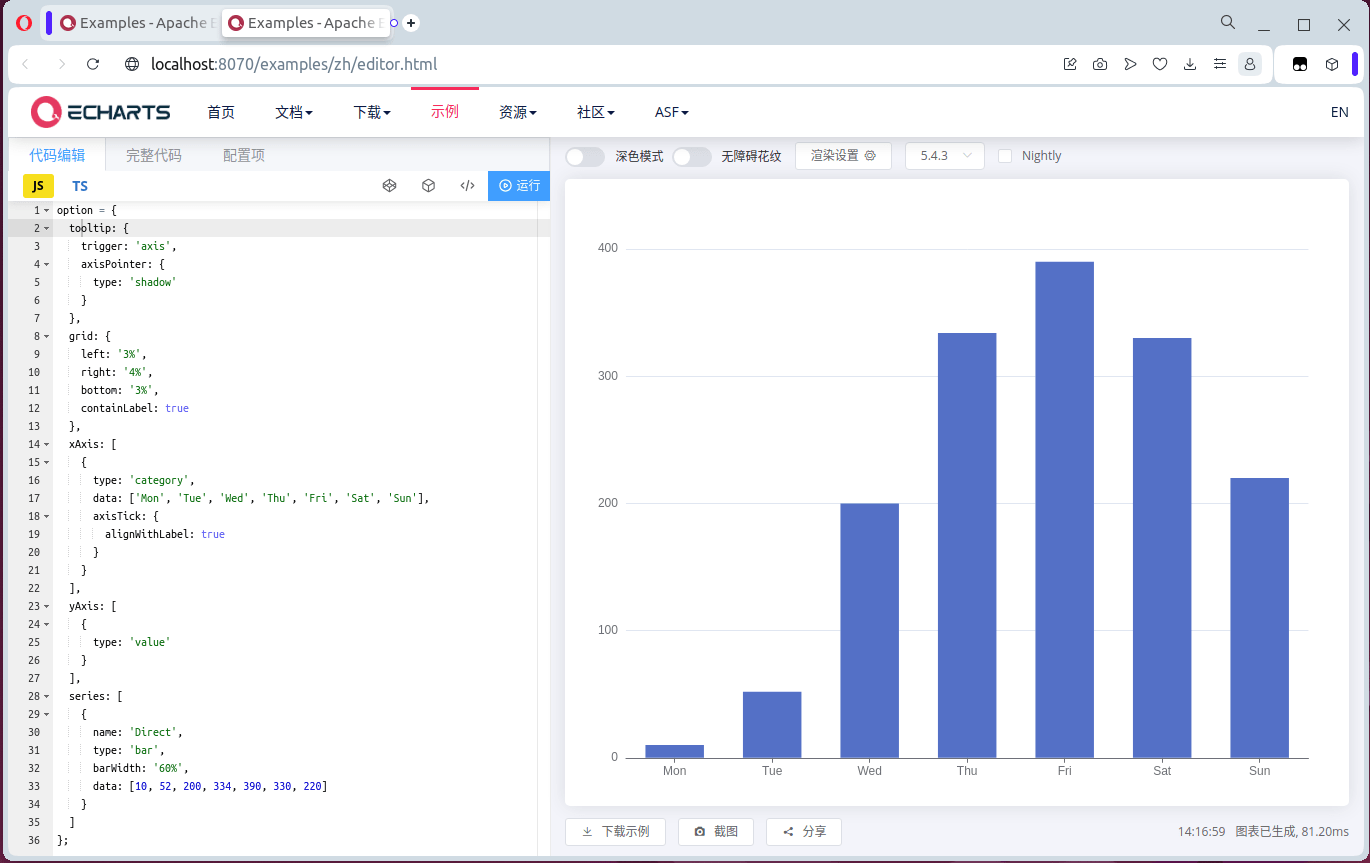
进入echarts-www目录,执行npm i安装依赖,打开config/env.localsite.js,将下面三个地方的地址更换成自己服务器的IP和端口 1 const path = require('path'); 然后执行npm run localsite构建,本次构建过程比较长,如果出现下面的日志就说明构建成功了: 上面所有仓库构建完成后,我们回到echarts-website目录,这里我们可以通过一个简易方便的node服务器工具来启动服务器,-p参数可以用来指定端口号: 1 $ npm i -g http-server 我们打开服务器的地址localhost:8070,这边可以换成你自己的服务器IP+端口,就可以看到Echarts文档了,很多示例和手册都是可以正常查看的,打开某一个具体的示例也能看到效果,和Echarts官网简直是一毛一样,内网访问基本就是秒开了:
谢小飞博客专用防爬虫链接,想要看最新的前端博客请点这里 (责任编辑:) |