|
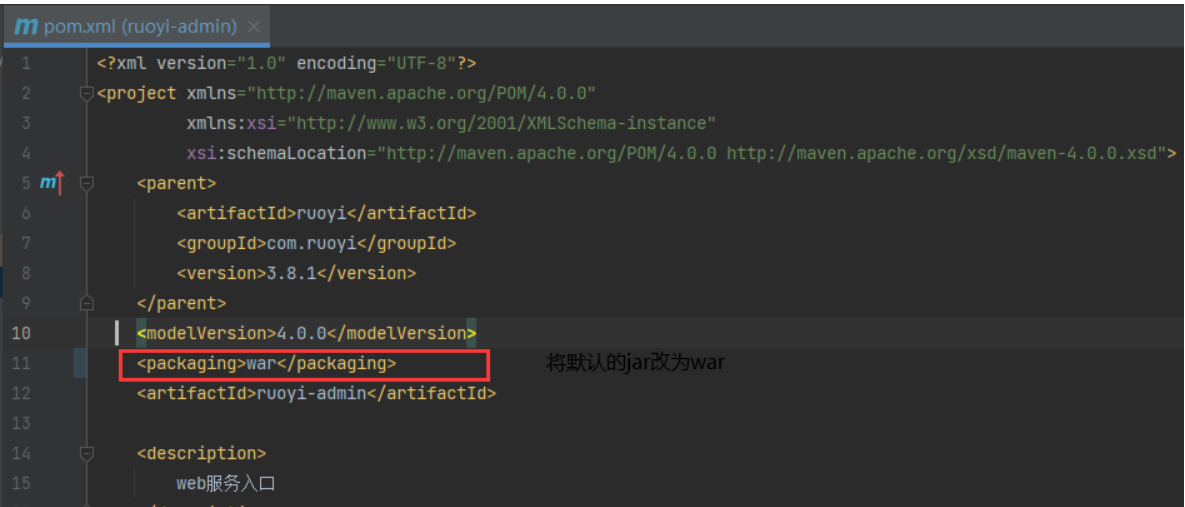
本章教程,主要介绍一下,如何将若依前后端分离项目部署到tomcat中。 目录 一、后端打包步骤 (1)修改ruoyi-admin模块中的pom.xml (2)排除springboot中内置的tomcat容器 (3)然后通过package打包 二、 前端打包步骤 (1)首先前端目录 (2)安装依赖 (3)执行打包命令 三、部署详情步骤 (1)进入到dist目录中,新建文件夹WEB-INF,创建文件web.xml (2)修改tomcat配置文件server.xml (3)启动tomcat 四、部署结果访问测试 一、后端打包步骤 (1)修改ruoyi-admin模块中的pom.xml将<packaging>jar</packaging> 改为<packaging>war</packaging>
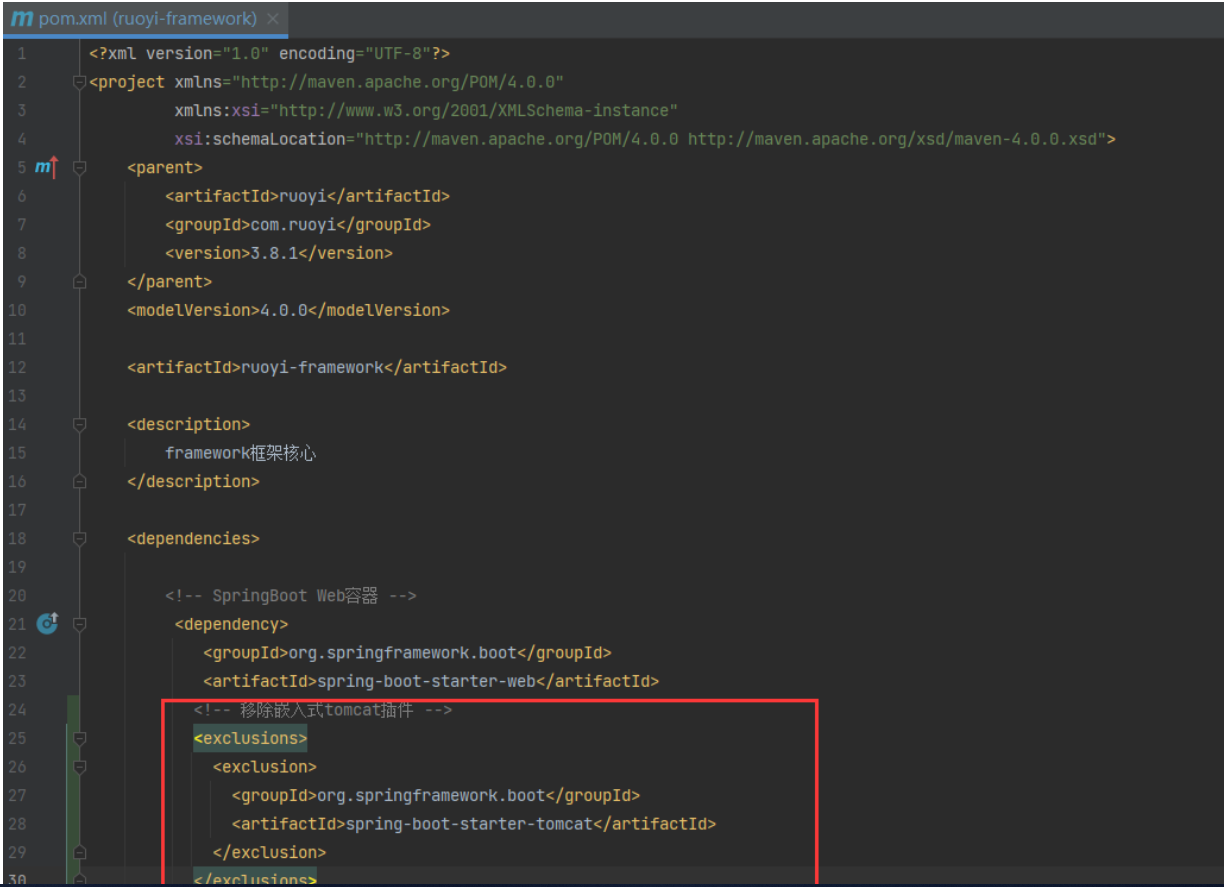
文件位置:ruoyi-framework模块下的pom.xml
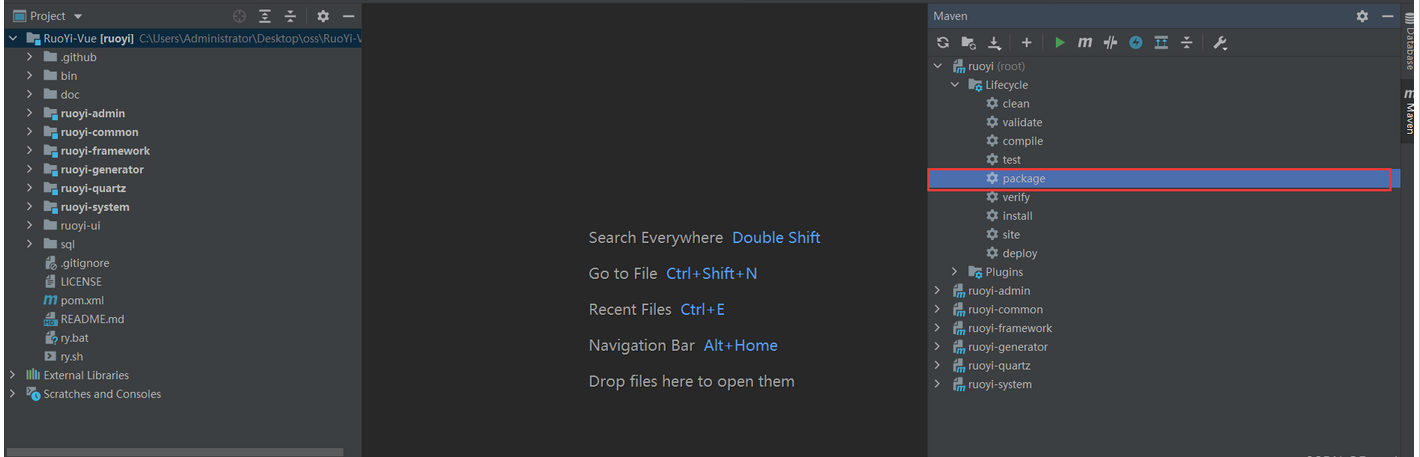
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> <!-- 移除嵌入式tomcat插件 --> <exclusions> <exclusion> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-tomcat</artifactId> </exclusion> </exclusions> </dependency> (3)然后通过package打包
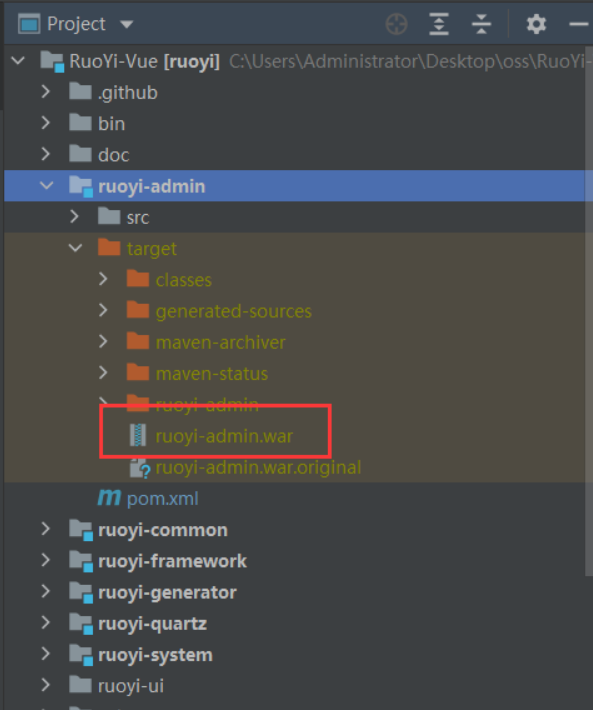
打包完成之后会在ruoyi-admin目录下的target目录中生成一个rouyi-admin.war文件 部署的时候,后端只需要这一个即可,其它目录打出的包,可以不用管。
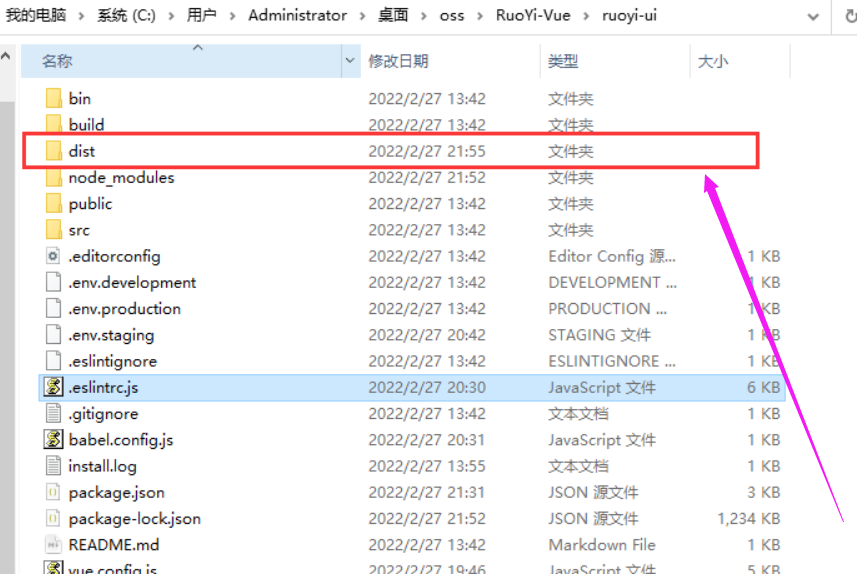
前端打包完成之后,会在当前目录中生成一个dist目录。
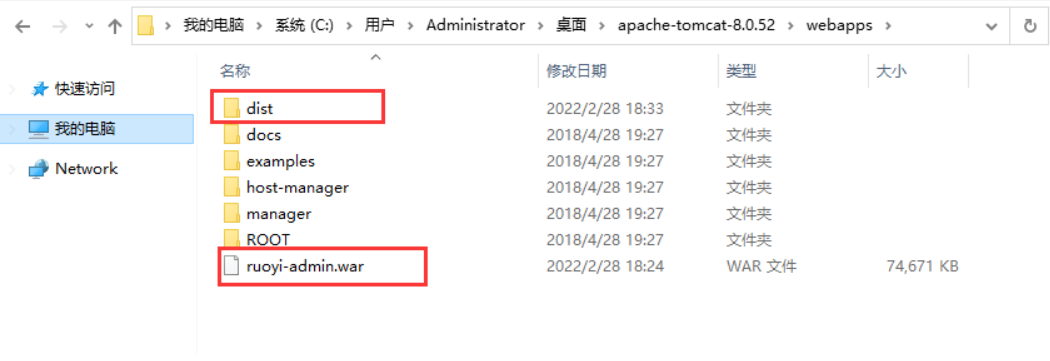
准备一个tomcat1.8版本的安装包。将刚才打包好的后端包(ruoyi-admin.war)和前端包(dist)拷贝到tomcat里面的webapps中。
如果少设置这一步,F5 刷新页面将显示404,产生原因: 前后端分离开发,前端为SPA应用,路由模式导致 <?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee " version="3.1" metadata-complete="true"> <display-name>/</display-name> <error-page> <error-code>404</error-code> <location>/index.html</location> </error-page> </web-app>
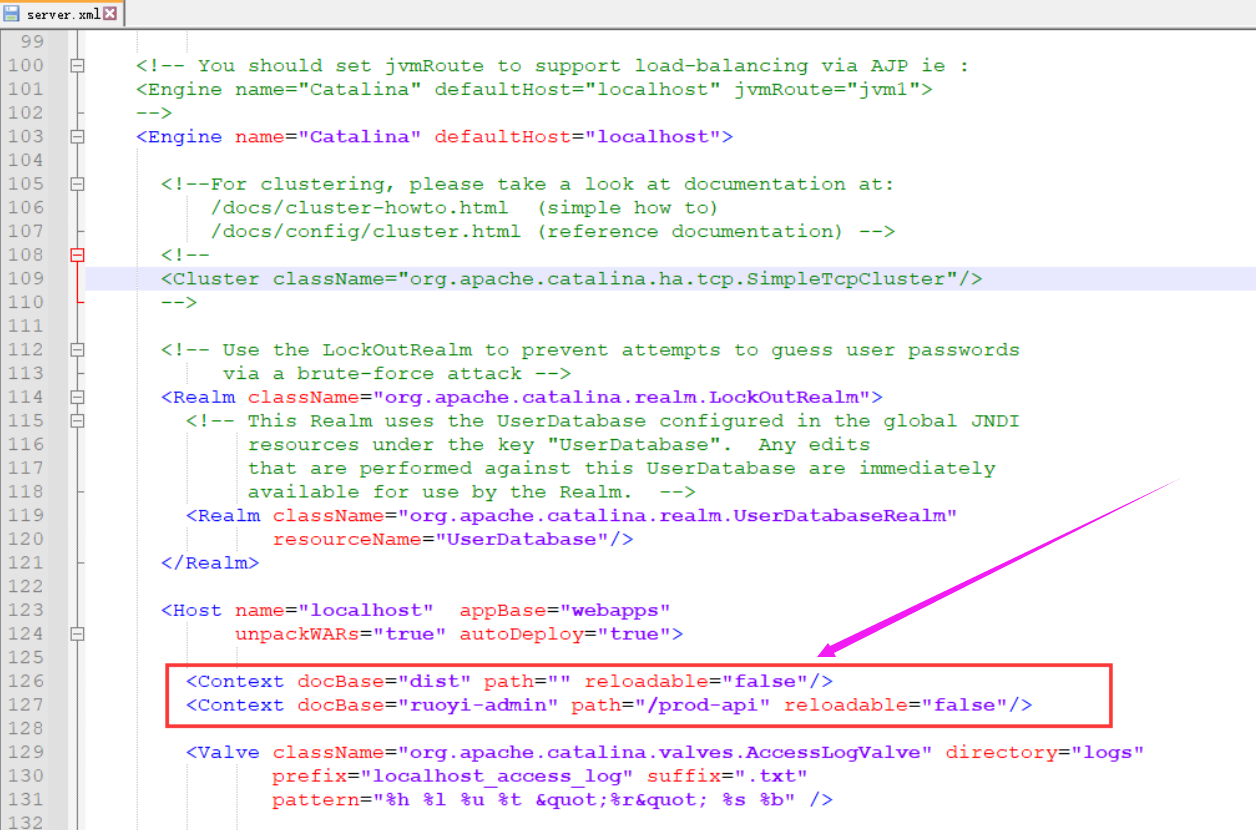
<Context docBase="dist" path="" reloadable="false"/> <Context docBase="ruoyi-admin" path="/prod-api" reloadable="false"/>
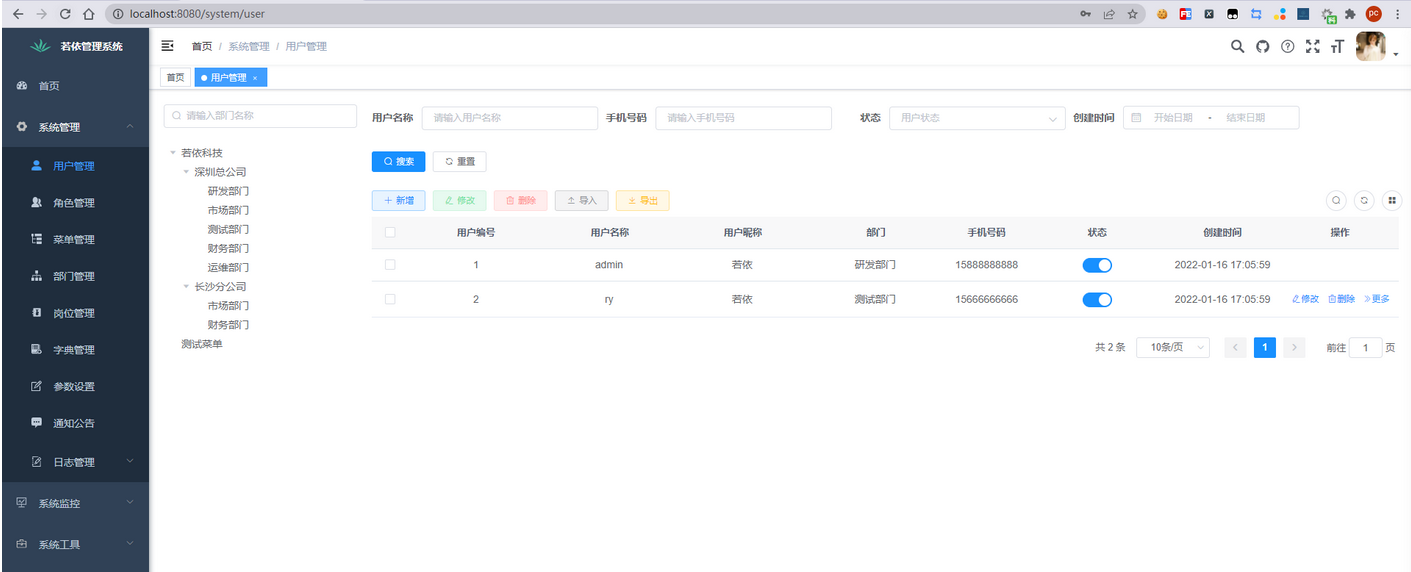
在tomcat安装目录下的bin目录中找到startup.bat双击运行即可。 四、部署结果访问测试访问地址::8080/ (如果需要改为其它端口可以在tomcat配置文件中进行修改)
经过访问测试,部署成功。 (责任编辑:) |