 [部署教程大全] 若依(ruoyi)前后端分离版使用教程之若依前端部署阿里云服务器步骤(超详细) 日期:2025-06-11 12:53:42 点击:20 好评:
[部署教程大全] 若依(ruoyi)前后端分离版使用教程之若依前端部署阿里云服务器步骤(超详细) 日期:2025-06-11 12:53:42 点击:20 好评:
文章浏览阅读2.5k次,点赞2次,收藏4次。本文详细介绍了如何在阿里云服务器上部署若依(ruoyi)前端项目,包括购买服务器、安装必备软件(JDK, Tomcat, MySQL, Node.js, Redis, Nginx)以及前端代码的上传、打包和Nginx配置。同时,文章还列举了可能出现的问题和...
 [部署教程大全] ruoyi vue部署服务器,点击刷新、登录主页、退出报404和nginx问题解决 日期:2025-06-11 12:40:41 点击:16 好评:
[部署教程大全] ruoyi vue部署服务器,点击刷新、登录主页、退出报404和nginx问题解决 日期:2025-06-11 12:40:41 点击:16 好评:
文章浏览阅读5.2k次,点赞5次,收藏26次。本文详细介绍了如何将RuoYi前端应用部署到子路径下,包括修改vue.config.js的publicPath,设置router/index.js的base属性,更新Navbar.vue和request.js中的location.href,以及调整Ngi...
 [部署教程大全] 若依Vue前后端分离版如何部署(windows)(超详细) 日期:2025-06-11 12:27:40 点击:15 好评:
[部署教程大全] 若依Vue前后端分离版如何部署(windows)(超详细) 日期:2025-06-11 12:27:40 点击:15 好评:
文章浏览阅读2k次,点赞16次,收藏15次。若依vue前后端分离版部署,项目部署,redis,若依框架,若依,mysql,部署若依_若依前端打包部署到windows...
 [部署教程大全] 若依配置教程(九)若依前后端分离版部署到服务器Nginx(Windows版) 日期:2025-06-11 12:14:39 点击:11 好评:
[部署教程大全] 若依配置教程(九)若依前后端分离版部署到服务器Nginx(Windows版) 日期:2025-06-11 12:14:39 点击:11 好评:
若依前后端分离版部署到Nginx服务器上 Founless GitCode 开源社区...
 [部署教程大全] 若依前后端分离版服务器部署 日期:2025-06-11 12:01:39 点击:13 好评:
[部署教程大全] 若依前后端分离版服务器部署 日期:2025-06-11 12:01:39 点击:13 好评:
文章浏览阅读57次。### 关于若依前后端分离版服务器部署教程 #### 一、项目概述 若依(RuoYi)是一个基于Spring Boot和Vue.js开发的企业级应用框架,支持快速构建企业级Web应用程序。为了实现高效的运维管理,若依提供了详细的前后端分离项目的部署指南[^1]。 #### 二...
 [部署教程大全] 若依前后端分离版部署到服务器Nginx(Windows版) 日期:2025-06-11 11:48:37 点击:12 好评:
[部署教程大全] 若依前后端分离版部署到服务器Nginx(Windows版) 日期:2025-06-11 11:48:37 点击:12 好评:
的vue.config.js文件,检查devServer下的proxy代理部分,然后将下面这个端口修改为你要在打包后访问的端口,即使用nginx代理前的接口。然后下面的server_name是你服务器的ip,这里即使是使用的本地也建议不要用localhost,避免修改hosts文件导致的问题。打开右...
 [部署教程大全] 【保姆级教程】Windows系统n8n部署+公网远程完整过程 日期:2025-06-11 06:36:13 点击:16 好评:
[部署教程大全] 【保姆级教程】Windows系统n8n部署+公网远程完整过程 日期:2025-06-11 06:36:13 点击:16 好评:
本教程详细介绍了在Windows系统中通过Docker技术安装和配置n8n自动化任务管理工具,并集成MCP模块以支持智能任务处理。通过cpolar内网穿透解决方案,用户可实现远程云端访问,无需配置公网IP或租用云端服务器。n8n作为开源低代码自动化工具,内置400多种服务接口和900个流程模板,支持...
 [部署教程大全] 适合新手的K8s完整部署教程 日期:2025-06-11 06:23:12 点击:13 好评:
[部署教程大全] 适合新手的K8s完整部署教程 日期:2025-06-11 06:23:12 点击:13 好评:
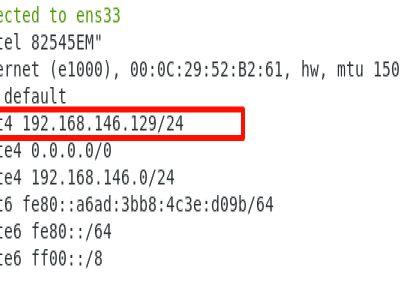
1、环境准备 1、VM16pro 2、centos7 2、先安装三台虚拟机,这里不做额外的叙述,要确保三台机器都可联网,同时记住三台机器的IP地址 使用命令:nmcli,会有如下图的提示 记住三台机器的IP地址。如果是新手的话,其实不用去固定IP,先去试试怎么部署都可以! 3、Centos7 需要重...
 [部署教程大全] 【若依系统改造案例】:个性化首页,一文看懂从设计到实现的全过程 日期:2025-06-11 00:57:49 点击:14 好评:
[部署教程大全] 【若依系统改造案例】:个性化首页,一文看懂从设计到实现的全过程 日期:2025-06-11 00:57:49 点击:14 好评:
文章浏览阅读290次。 # 摘要 本文探讨了若依系统改造的背景与目标,着重于个性化首页的设计理念及其实现。文章首先分析了用户体验优化的路径,强调了UI/UX设计原则和响应式布局的重要性,接着深入讨论了定制化功能模块的规划与系统兼容性问题。技术实现章节详细阐述了页面布局、前端交互逻辑编码,以及后端数...
 [部署教程大全] 若依框架 后端返回的路由 前端怎样隐藏起来 日期:2025-06-11 00:44:48 点击:12 好评:
[部署教程大全] 若依框架 后端返回的路由 前端怎样隐藏起来 日期:2025-06-11 00:44:48 点击:12 好评:
文章浏览阅读8.3k次,点赞12次,收藏55次。修改跳转路由,保存重启,重新登录的时候就会跳转到你指定的位置。找到login.vue文件,位置在。_若依框架 后端返回的路由 前端怎样隐藏起来...
文章浏览阅读1.1w次,点赞43次,收藏110次。本文详细描述了在使用若依框架时,如何在富文本框中上传文件、文件上传后的存储路径、以及如何通过后端代码实现文件回...
文章浏览阅读1.4w次,点赞23次,收藏112次。RuoYi-Vue 是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Sp...
部署完成之后,点击LMStudio左上方的对话框,然后在顶部选择要加载的模型即可。...
文章浏览阅读7.8k次。欢迎来到《若依之悦》博客构建指南!在这个数字时代,分享知识和思想已经成为我们日常生活中的一部分。为了让你的声音更有力量,我将引导你使用若...
前记 最近开发项目使用到了若依前后端管理系统进行二次开发,同时有一些识别相关的Python脚本需要使用Java在程序中调用。过程中一直不断地踩坑,报错,特别是在...
运维人员常用的服务器监控系统,宝塔面板可一键部署:LAMP/LNMP/Tomcat/Node.js环境,通过web端可视化操作,优化了建站流程,提供安全管理、计...
以下是内容的摘要:本文主要介绍了在阿里云上创建和配置服务器环境的步骤,包括注册阿里云账号、实名认证、购买和设置服务器、域名的获取与备案、以及使用宝塔面板安装和配...
文章浏览阅读2.7k次,点赞29次,收藏26次。是一款开源的大型语言模型(LLM)服务工具,旨在简化大语言模型的本地部署和使用流程。它支持在 Windows、L...
想知道如何在本地部署DeepSeek大模型吗?本文为你提供从0-1的全攻略!DeepSeek大模型性能卓越,训练成本低,还能公开训练技术,助力技术革新。本地部署...
今年两会,中国网特别推出了《两会超话》线上对话节目,特别邀请人大代表或政协委员与教育专家对两会提案或者议案进行交流探讨。《两会超话》第五期,中国网教育频道特别邀...